

どーもです。ホオズキとビワでお届け致します。
これが使えれば簡単にブログに個性が出せるかも?今回はHTMLについての簡単な部分だけ解説します。

・久々のシリーズ

さて、ちょっとまた間が空いてしまったけど・・・予定で一応全5回・・・と思ってたこのシリーズ。5回目に何を書こうと思ってたか忘れたのを思い出したので書こうかなと思う。

ちょっとどころじゃねえだろ!もう誰も覚えてねえよこんなシリーズ(前回6/28)。これをご覧になってくれたと言うかつて初心者だった方も、もう立派に上級者だよ!今更やる意味あんの???
忘れとったもんしゃあない!フッと思いだしたのや!!!

あ、名前出しついでにボクの方からこちらのブログを紹介させていただきます。
当ブログの訪問者様かつブロガー様であるあっちゃんさん (id:ajinoosushi)のブログ「晩ご飯ツマミ担当オヤジ 今日は何作ろ?」はお料理を中心としたブログです。
どれもこれも本当に美味しそうでかつ内容もホント幅広いと言うか通常の実戦レシピから冷凍食品などの時短メニュー。あるいはお店の食べ物など・・・料理に僅かでも興味がある方は訪ねてまったく損はなし!なブログです!

食い専なワイでも安心!!!

ホント初期こそ、たまたまウチのブログで同時にやり始めたこの初心者の方向けシリーズを見てくだされた!って事だったが・・・もうさすがにその呼称は失礼にあたりますね。これからも記事楽しみにしています!
・今回のテーマ

そんなワケで今回は元々の最終回のテーマとして思い出したヤツをやるぞ!!!
今回は「HTML」編です!!!

ま~たなんだか大層なヤツを・・・。ボロが出るぞ!!!

もちろん、そこまで本格的にやるつもりはありません。と言うか出来ません!!!
本格的に学びたいってぇ意識高い系の方は、うちなんぞ見とるヒマがあったらどっかよそのトレンドブログなり情報商材系のなんかかしこそうなヤツ読めばァ!!?
かーーーっ!ペッ!(たん吐き)

何で読者様に対してけんか腰なんだよ!!!

そう言うワケで、ここではなんちゃって程度のHTMLが学べます!!!よかったらゆっくりしていってね!!!
ボクとキミの声がボイスチェンジャー的音声で再生されるな!!!

そもそも何でこれ思い出したかつったら読者様の声なんだこれも。過去記事でやった「動くテルマ」に質問があったりしてな。

ワイが出来る程度のレベルのHTMLでも案外ご存知ない方も居るのかな?って。じゃあやるべかってな。

まぁ、はてなブログは別にHTMLで書くんじゃないからな。昔の個人ページの時代は必須の知識だったんだよね。
あ、知識つってもそんな大層なことはやりませんので、あくまでこれたまに使うかな?って簡単なヤツくらいです。
・HTMLについて

HTMLとは?ビワくん。ブログ的に説明したまへ。

テメェ●すぞ・・・。

要はやねぇ・・・。こういうワイらの会話みたいなこう言うのも全ては大雑把に「テキスト」と言う形式なんや。メモ帖、アプリで書いた文字、メール、TwitterやlineなどのSNS、ブラウザで見るウェブサイト!掲示板サイト・・・。
そしてもちろんブログも・・・。ワイらがネットで見てるのは実はテキストの塊と言うワケやね。

そのまま文字列だけを表示するだけなら、話は簡単かもしれません。紙の原稿用紙とそう変わりません。しかし、インターネットの世界では文字をそのまま見るだけって事は稀じゃないかと思います。
文字に色がついたり、大きさが違ったり、別のサイトへのリンクが貼られていたり・・・。文字に様々な仕掛けが施されているのが特徴ですよね。文字ばかりではなく、その仕掛けは画像だったり、動画だったりもします。

そこら辺をブラウザ上でコントロールするので一番初歩の初歩がHTMLと呼ばれるヤツやねんな。語源とか知らんぞ?どうでも良いし!!!

マジメに語り出したらキリがないですが、ブログでよく使うと言うかそこまで使わんでも知ってたらニヤリってなるかも?・・・程度のなんちゃってHTMLを今回紹介しようと思います。
再度言いますが、ホント真面目に覚えたい方はよそを当たってください。中途半端に覚えるくらいなら何も覚えない方がマシってハンターハンターか何かのセリフにもありました!!!にわか上等!!!って方のみ、閲覧をお願い致します。

はてなのデフォでついとるヤツも色々あるんやけど、個人的に要らねえ・・・ってヤツは紹介しません。実は詳しい方からすれば隠されたスンゲェ~効果とかあんのかも知れませんが、知ったこっちゃねぇってつもりでよろしく!

あと、はてなの方ほぼ限定です。ワードプレスってので書く人とかよその方はもっと詳しいでしょ多分。

さて、はてなでまずどこでHTMLをいじくるのかってのを知っておかないとな。はてなの場合、編集画面に3つのタブがあるよな?
編集見たまま/HTML編集/プレビューの3つや。
普通に更新する分には編集見たままとプレビューしか多分使わんと思うのやがHTMLを触る時はもちろん真ん中が重要になってくるぞ。

なんか全く知らなければ得体の知れない文字だらけで恐ろしいものがあるかもしれませんが、慣れたらそんなややこしいものではありません。
例えば「ブチ●すぞホオズキ」と打ってみましょうか?

ちょ・・・例文・・・。

そして以下のような加工を施してみました。
ブチ●すぞホオズキ
この辺は普段はてなで普通に使っていらっしゃると思います。しかし、これははてなブログの独自の編集ツールで自動的にHTMLを打ってくれているのです。

HTMLで見るとこんな感じ。なんか尖ったカッコ< >の中に細かい文字が入ったのみたいので囲われた文字がごちゃごちゃありますよね?これがHTMLのタグって言われるやつです。
普通にはてなを使う分にはまったく覚えなくて問題ないですが、これらの意味を多少でも知っておくと、少しできることが増えるのです。今回はそんなヤツを記事にしようかと思います。

タグの書き方は大体< > ~ </ >と言うので囲われた部分がそうみなされる。</ >で閉じる方を忘れるとページ全体やそこまでじゃなくても広範囲がタグで囲われてる扱いされたりするから要注意やぞ?
それとあくまで、はてなの場合見たまま編集画面じゃなくてHTML編集の画面で、やで?見たまま編集画面でタグ打っても、< >はそのまま< >と言う文字として認識されてしまう。

タグはHTML編集画面ではなんか文字が色付きになるから分かり易いと思います。
・見出し

まずはSEO的にも重要とされる見出しについてですね。<h1> ~ </h1>のように、半角英数字の<hの後ろに数字>が入ります。数が小さいほどデカい見出しになります。

気を付けたいのが後述するフォントサイズとの違いやな。単に文字をデカくするのにはそっちを使うべきで、これは使わないこと。あくまでも記事を小分けにする時の小タイトルみたいなものです。

はてなの場合、編集画面にあるので簡単です。必要な部分をドラッグで反転させ必要な大きさの見出にするだけ。

でもこれ、うまい事やらんとその後の本文まで見出し扱いになったりする現象がたまにあるよな。

あと、何もない改行部分が見出し扱いになってたりとか。</h?>での閉じ忘れに注意です。時々目次部分に虚しい空白を見ますね。このタグが見出しだと知っておけば防げるでしょう。

それとはてなでは一番デカい見出しが<h3>になってる。それ以上のサイズの見出しを使うにはHTMLをいじくる必要があるぞ。

このタグは<h1>⇒<h2>⇒<h3>の順で並んで初めてSEO的に意味があるみたいなので、ちょっと注意です。

ちなみにはてなでは実は記事のタイトルに<h1>が使われている。これを知らんかったから、ワイ記事内で複数<h1>つかっちゃってたよ・・・。

<h1>(タイトル)⇒<h1>(冒頭の見出し)⇒<h3>(小見出し)みたいになってたんだな。今ではブログの冒頭の書き出し(今回なら「これが使えれば簡単にブログに個性が出せるかも?今回はHTMLについての簡単な部分だけ解説します。」の部分)みたいな部分には<h2>を使う用にしてます。

記事内では普通にはてなの見出しの最大<h3>を使った方がええね。
・目次

これははてなにも標準でついてるな。[ ]の中に:contentsで示されるヤツ。
(この通り記述すると目次とみなされるのでややこしい書き方ですいません)

これは見出しとセットみたいなもんだな。うちのブログを見てもらったら分かると思うが、見出しをマメにつけて記事の上部に貼れば、リンクみたいになる。

つけるかどうかは管理人様次第やが、見出しが複数になるような記事にはつけるに越したことないと思いますね。

記事の大体のボリュームを示すのにもよいと聞いた事がある。

たまにおるけど長い記事なのにつけないって方は要するに「飛ばすな、全部読め!」って言いたいんかなぁ?
気持ちはわかるけど「いち読者」として苦言を呈させてもらえば不親切だっつーの!長い記事に付き合わされる方の身にもなれ!読んでられっかボケ!!!

・・・あくまでもいち読者としての意見です!あと長い記事については発言ブーメラン!!!・・・ってまぁ、「長い記事ブロガー」の言うこととしては一応の説得力があるのでは?
ウチは興味ないとこはガンガン飛ばしちゃってください!ってスタンスです!
・フォントサイズ、カラー

それなりに重要なタグ<font> ~ </font>やな。<font>の後ろに半角スペースを空けて、色々指定することが出来る!
ま、使うのはサイズ<font size="文字のデカさ"> ~ </font>とカラー<font color="色の名前"> ~ </font>くらいやろ。
※追記

はてなのデフォのフォント指定はフォントタグじゃなくて<span style="font-size: 大きさ;"> ~ </span>ってのでした。すんまそ~ん。

ええ加減だなぁ・・・。

昔は上のヤツやってん!時代で変わったりしてるからややこしいよな!

もっと色々出来た気がするんですが忘れたんです。要するに。

どっちもはてなの編集で代用する事ができるから、普通はあまり意識することはない。
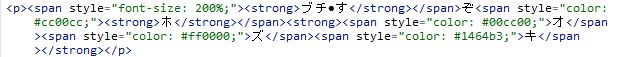
しかし、サイズについてははてなでの最大は「200%」となっている。
これをHTML編集でいじくることで、より大きな文字にする事が可能と言うワケやな。
ビワくん種デカと言う風に・・・。
(「ビワくん」がはてな最大の200%。「種デカ」が400%)

・・・・・・・・・・

・・・・・すいません。
カラーについても、はてな編集では使える色数が限られています。
しかしこのようなコード表で「#000000」の部分(この場合は黒)を指定すれば、それ以外の色も使えるため、個性が出せるかも?
・改行

行を改めるタグですね。普段はまったく意識しないと思いますが・・・。

はてなでは一応2種類の改行指定ができる。
<p> <p/>と<br/>や。

普通に改行すると<p> <p/>パソコンの場合Shiftキーを押しながら改行すると<br/>になります。
<p>は段落を意味していて、改行しない場合もはてなで編集すると勝手に文章は<p> ~ <p/>で囲われるようになってます。<p> <p/>の間に空白のある段落は何もない行の改行に入るヤツですね。

違いはほぼないんやが・・・一応<p> <p/>方が行間が広く、<br/>は行間ほぼなしになる。気になる人は好みで使い分けてな。

メモ帳などから貼り付けた場合、自動的にはてなの方で<br/>の改行になるんだよね。それなのにはてなの編集見たまま画面の標準の改行だと<p> <p/>がメイン。

うちはこんなアイコンがマメに混ざるブログなんでこれらが混ざってもほぼ気にならんと思うが・・・文章がよりメインのブログは気を付けるべきかもな。不自然に行間が空いたところとそうでないところが混ざることになってしまう。
まあ、メモ帳から貼り付けたりすることをしない方は勝手にはてな準拠の改行になるから、気にするこたぁ無いが。

あと、逆にはてなからメモ帳などにHTMLをコピーする時も鬱陶しいんだよね。
<p> <p/>が<p>?<p/>みたいになってしまう。どっから沸いてきた?その?マーク。

せやなぁ・・・何とかならんもんかねこれ。
・ハイパーリンク

いわゆるリンクやな。<a href="リンク先のURL"> ~ </a>で示される。

これはまぁ普通にはてなのリンク機能を使えばいいですね。ただ何かをコピペして来た時とかに意図せずしてリンクごとコピペされる場合があるから、その時このタグがリンクだと分かっていればそこだけ消すと言う風に使えるかも。

あと<a href="#"> ~ </a>ってのがあるな。#(シャープ)だけをURL欄に書くのや。これでリンクを貼るとブログトップに移動するぞ。うちが「先頭へ」って書いて作ってるヤツね。

本当は<a name="適当な名前"> ~ </a>って言う風にnameってのでマーキングしたところに<a href="#適当な名前"> ~ </a>で飛ぶって機能があるんだけど、はてなブログでこれをやると何故かなぞの空白が発生するんだよね。あんまりおススメはしないかな。

ページ途中へのリンクは見出しと目次のリンクがあるしな。かなりピンポイントで飛ばす箇所を指定したい!って時はまぁ、こう言うやり方がある、っちゅうくらい。
・画像などの貼り付け

その通り画像の貼り付けを示すヤツね。<img="画像のURL">で示される。

これも普通ははてなの画像貼り付けの機能を使えばいいな。一応、画像のURLを指定する事で外部にある画像を貼り付けるなんて事ができるが・・・もちろん画像の無断転載はいけません。

外部に画像保管庫をお持ちの方はこれで画像を貼ってもよいかもな。あるいはオフラインで編集する時とか。

これそのものを使ってどうこうってよりは、これが画像のタグであると認識することの方が重要だと思う。これに他のタグを合わせる事で色々な事ができるため。後述します。
・引用

<blockquote> ~ </blockquote>で示されるヤツやね。そこが引用であることを示す。歌詞の一部を転載したり、出典を示す時とかにワイも使うようにしている。

これもまぁ、はてなにあるのでそれ使えばいいですね。ただ囲い方が悪かったりすると後ろの方まで全部引用扱いになったりする時があるので、これが引用だと知ってれば閉じる位置をずらすなどの微調整ができます。
・中央、右揃え

ウチも時々使うヤツや。さっき改行のところでチラッと触れたけど<p>…段落の後ろとかに指定する。<p align="center"> ~ </p>で中央に揃える事ができる。

<div>ってのもあるね。<p>が文章のまとまりに対し<div>は部分指定みたいな。<div align="right"> ~ </div>で右揃えです。ウチの場合だと先頭に戻るリンクをこれで右揃えにしています。

上記の画像タグと組み合わせる事で、画像を中央揃えしたりする事もできるぞ。


こんなふうに。

ちょっとした強調みたいな事をする時とかに便利ですね。
・強調表現

<strong> ~ </strong>で強調
<em> ~ </em>で斜字
<span style="text-decoration: line-through;"> ~ </span>で打ち消し線
<span style="text-decoration: underline;"> ~ </span>でアンダーラインやな。

まあ、はてなのヤツ使った方が早いかな。
これもタグの意味を知っておいて、微調整ってくらいですかね。
・表

これはちょっと見た目ややこしい・・・。表を作るタグやな。
※追記
HTML編集で記載する時は画像の部分は実際は上記の画像のタグ<img="画像URL">で指定してください。まんまコピペしても画像になりません。説明としてイメージしやすいよう、説明ではあえて画像そのままにしています。
<table border="太さ">
<tr>
<td> </td>
</td>
<td> </td>
</td>
</tr>
<tr>
<td> </td>
</td>
<td> </td>
</td>
</tr>
<tr>
<td> </td>
</td>
<td> </td>
</td>
</tr>
</table>

分りやすいよう改行入れながらやるとこんな感じ。

<table border="太さ"> ~ </table>で表が入ることを示す。太さはゼロにして見えない表を指定する事も可能です。

レイアウトとかこれでやったよなぁ・・・昔。

大昔ね。<tr> ~ </tr>は行数、<td> ~ </td>はセルを示します。

言うてもややこしいだけやから、実際上の表のタグのイラストの位置を覚えてくだされ。そんで実際にHTMLにするとこんな感じになる。表の太さは"1"でやる。
|
|
|
|
|
|
|
|
|

こんな感じになる。

ホントはもっといろんな指定が出来て表のデザインとか凝ったりできますが、ここでの解説はやりません。
・横線

ウチではあんまり使わんけどな。<hr>で横線ってのを指定する事ができる。
こんなん。

widthで長さ、sizeで幅とか変えられますが・・・まぁウチではホントたまにしか使いませんね。アイデア次第では面白いかも???
・マーキー

恐らく一部読者様が最も気になっとるであろうヤツや!だからトリに持って来た。
文字や画像を動かす事ができるタグやね。

<marquee> ~ </marquee>で指定した範囲の文字や画像を動かす事ができて、更に<marquee>タグに半角スペース開けて色々指定する事ができます。

scrollamount="文字の早さ"で動かすスピード。 direction="right"で方向を変える。 behavior="alternate"で行ったり来たり出来る。

まあ見てもらった方が早いな。
※追記
HTML編集で記載する時は画像の部分は実際は上記の画像のタグ<img="画像URL">で指定してください。まんまコピペしても動きませんと言うか画像になりません。説明としてイメージしやすいよう、説明ではあえて画像そのままにしています。
<marquee scrollamount="50">

</marquee>
<marquee scrollamount="50" direction="right">

</marquee>
<marquee scrollamount="50" behavior="alternate">

</marquee>

これが実際どう動くかと言うと・・・。

こうなります。

まぁちょっと面白いよな。画像だけじゃなく文字も流せるのでうまい事使ってみてください。

ただし、一点だけ注意を。このタグは「非推奨」ってことになっています。サポートしないって事です。ある日突然動かなくなるのかも???
・まとめ

やぁ・・・長くなっちまったなぁ・・・真面目に読んで下さった方は、お疲れさんでした・・・。

前後編とかすべきだったね・・・。まぁ、無くても全然ブログは書けるけど、知ってるとちょい変わった事ができる・・・それがHTMLです。良かったらうまい事使ってみてください。

さて、5回に渡ってお届けして来たこのシリーズ・・・。元々はアドセンス対策と言うスケベ心で始めたんよね。「役立つ記事」がどうやこうや言うからさぁ・・・。

結果あんまり関係なかったっぽいけどね。

完結までエライかかってしまいましたが、一応このシリーズは一旦終了となります。またなんか思い付いたら書くかもしれんけど。

良かったら過去記事も貼るので読んでみてください。大して参考になるかは分かりませんが。手間はそれなりにかけてます。

それと最後に余談なんやけど、今回ちょっと書き方かなり大きく変えました。具体的には改行を思いっきり減らしました。あるブログでスマホ視点を考えた方が良いってのを見て、なるほどなって思ってね。

全然考えてなかったからな。この点についてもご意見頂ければと思います。

こんなふうにブログってのは持ちつ持たれつやと思いますね。ワイが綴って来たこれがいつか誰かの役に立てば幸いやし、逆にワイにも色んなことを教えて欲しいと思います。
・>歴代イラスト集2【200記事突破記念!】
皆様ブコメ&コメントありがとうございます!
なお、過去記事で述べましたが試験的にしばらく記事内返信と言う方式を使おうと思いますので、IDコールとかはあまりお気になさらないでください。
>オオイヌノフグリさん (id:ooinunohuguri)
200記事おめでとうございます!日に二記事書かれる時もあるので、200記事、早かったですね。毎日書いて、二記事だと私もあっという間に抜かされそうです。頑張らないといけませんね。(笑)
今月は意識してやっています。正直しんどいです(;´Д`)こんなのとても続きません…。記事数目標を更新して、MAXでやるとどのくらいしんどいかを計っている狙いと、調子よければ2回もやりたいと言うペース作りがしたい狙いです。
>mamechang10さん(id:mamechang10)
おめでとうございます!継続するできるのがすごい!
継続はまあたまたまですね。根がグータラなんでいつ途絶える事やら・・・。まあ続けられるうちはマイペースで頑張ろうと思います。
>Mr.しょーんさん(id:Dakujem)
おめでとうございます!個人的には水色の筋肉のやつが好きですw動いてる時がなお好きですw
テルマって言います!テルテルマッチョでテルマです。歌い手の人とは一切関係ありません。今回も動かしてみました(笑)
>大牙さん(id:Sasuketan)
200記事おめでとう🎶✨😆✨🎶ございますm(._.)m 以外と名前忘れてることはあります😁これからも楽しい記事ありがとうございます。👏👏
100まではしんどかったですけど、200まではあっと言う間と言う感じですね。名前は年々忘れっぽくなってますが…読者様のHNは極力覚えます!
>大吉さん(id:best-luck)
200記事、おめでとうございます♪ ティファ、いい感じじゃないですか! ウーマロを描いてください!(笑)🐾
版権キャラはどうもね…ヘタクソなんで特に女の子は申し訳なくなっちゃう。ウーマロは…正直相当うろ覚えだな。あんま使った事ないキャラなもので…。
>え~ちゃんさん(id:A---chan)
200記事おめでとうございます~^^出来ればいづれ、全キャラの誕生秘話をまとめて記事にして欲しいですね~♬
そんな大層なものはないですけどね。テルマも何でこいつを作ったのかよく覚えてないし、ラリドラなんかただの試し描きですし(笑)
>運命の乙女Rxさん(id:ofliew)
200記事おめでとうございます㊗️人外キャラ専門かと思いましたが、ちゃんとしたキャラも描けて羨ましいですww
いや全然ヘタですね。もう長い事描いてないですし…。人外キャラの方が気楽で楽しいです。でもブログ的にはそう言うキャラも挑戦しないといけないのかな…。
>みっちーさん(id:Micchiee)
200記事素晴らしい!おめでとうございます!キャラクター勢ぞろい、嬉しかったです。個性的で面白い、凄すぎます!
振り返ってみると改めて変なのばっかですね。普通に可愛らしいのとかも描いてみたい気持ちはあるのですがね。どうも崩したくなります。
>青空さん(id:bluesky-18-tt)
200記事達成おめでとうございます!キリ番っていう響きが懐かしいです♬踏んでくれた人にお礼する記事とか私もYahooブログ時代やってました(笑)にしてもイラスト上手いですよね!アイコンからして強烈なインパクトです
昔はよくありましたね。ゾロ目記念とか。踏み逃げ厳禁!!!とかね。いや知らんがなって言う…(笑)イラストは自分的には全然ですが精進します!
>hiro325636さん(id:hiro325636)
200記事おめでとうございます㊗️どうしてもビワがマダツボミにしかみえない時がある。
言われてみればそうですね(笑)元々ビワもホオズキも全身の設定とか考えてなかったので…。描きやすさを考えたらこんな感じになりました。
>isativeさん(id:isative)
笑いました。やばいキャラがたくさんいますね^^
ありがとうございます!可愛いと言ってもらえるよりヤバいと言ってもらえる方が有難いです。インパクトがあると思うので。
>あっちゃんさん (id:ajinoosushi)
200記事おめでとうございますテンション高めの記事をいつも楽しみに読んでいます
200記事おめでとうございます(^-^)/ キャラも増えてドタバタ劇場が 一層 面白くなってきましたね
当初はこんなに増やすつもりもなく、ビワとホオズキで細々とやって行くつもりだったのですが、ブログも生き物と言うか気がつけばごちゃごちゃ色々増えちゃってました(笑)
>福ふくろうさん(id:fuku-fukurou)
おめでとうございます!本当にブログを楽しまれてますね!だからおもしろい記事が書けて、読んでる読者も楽しめてるんだなって思いました。
そうですね。楽しいのが一番大事かなと。そこは何とか徹底できてるかなと思います。ブログ作りが楽しいので、ついつい無駄に長文になってしまいます(;´Д`)
>cocoさん(id:coco090)
200記事おめでとうございます!これからもハイテンションな記事、楽しみににしてますね♪
ありがとうございます。気分にはものすごくムラッ気がありますがマジメはあまりウチのガラではないのでなるべく暗い内容にならないようにこれからも記事書きます。
>フグメットさん(id:bansyakuko)
200記事おめでとうございます!テルマ・・・最高にきもいっす!
そう言ってもらえると有難い(笑)テルマは元々ホオズキとビワの前の没案のボケキャラとして生まれたので、今はツッコミですがイロモノっぽさを残しています。
>宮園クランさん(id:miyazono-9ran)
ばきんっ!ぼきんっ!ぐしゃり!べきゃっ!メメタァ!(嬉しさと恥ずかしさと感謝の気持ちとで心がぐちゃぐちゃになる音
200回おめでとうございます。 それと毎度のごとくのご紹介、感涙の極みなのです。。。 カラーでたくさんイラストを生み出されていて、もっと見習わなきゃなと思いました。。。
いえいえこちらこそいつもブログの細かいトコロを拾って頂き書き甲斐を感じています。宮園クランさんから受けた影響も大きいですし(笑)。カラーイラストは言うてもベタ塗りだし、本当はもっと凝りたいですけどね。
>ぽんきちさん(id:hamuponkichi)
200記事おめでとうございます(・ω・)キャラクター多いですよね、キンヌ・タロウがいい味出していて好きです♪~
最初はホオズキとビワだけだったんですが、何か多くなりました。読者様に褒められるうちにすっかり調子こきました。でもまだまだ調子ここうと思います。
>アメリッシュさん(id:funyada)
200記事。おめでとうございます。素晴らしいです。その上に、このイラスト、影の努力に敬服します。
ホントはもっとイラストも強化したいんですけどね…マメさのない人間なので…。上を見たらキリがないけど自分なりには何とか…と思っています。
・・・今回はここら辺で。
お読みいただきありがとうございました。
※一つ前の記事
www.genkotsuyama.work※クリックお願いします!
※フォロー、読者登録お願いします!


